Get to know the “inspector” in your web browser. It’s a great way to see how the CSS of the plugin is constructed, so you can choose the proper selectors for the elements you want to modify.
To use the inspector, right-click (on Mac, Ctrl-click) on the element on a web page that you want to inspect, then choose “Inspect” (or similar; the exact label varies by browser) from the pop-up menu that appears. This will present the HTML of the page, with the selected element highlighted, along with a breakdown of all of the various CSS selectors that are being applied to that element.
Find a selector that begins with .ics-calendar and that is generally the one you need to use to write your own custom CSS for the element.
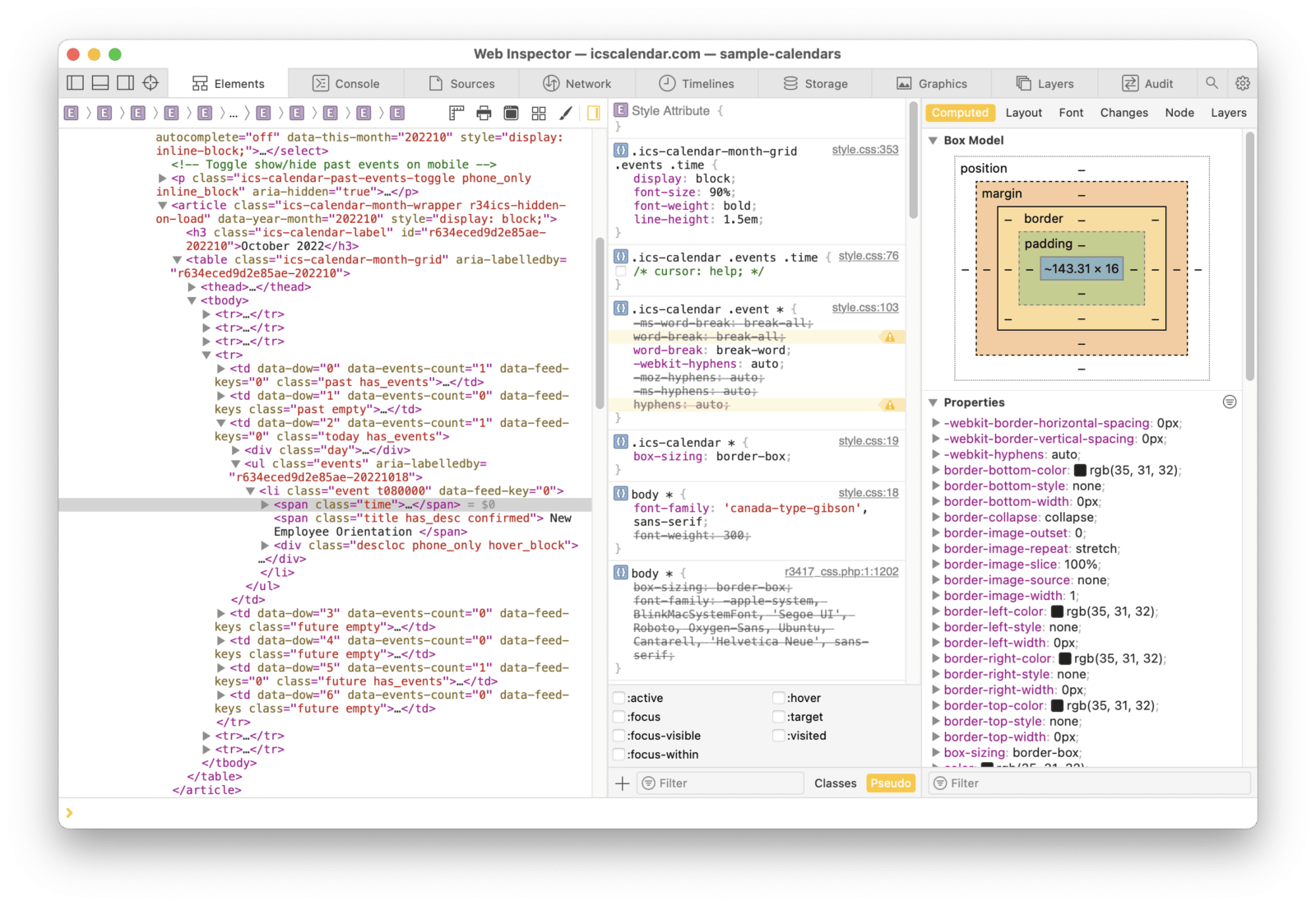
The screenshot below shows the inspector in Safari on the Mac, inspecting the CSS that’s applied to the time for an event in ICS Calendar. (Click the image for a close-up view.)
You can see that the CSS selector that you would want to use to modify the appearance of the time is: .ics-calendar-month-grid .events. time