It’s funny… WordPress originated as blog software, even though many people — including me — rarely use it specifically for that purpose anymore. So just the other day, I was lamenting that I didn’t have a great way to talk about newly released features or the development roadmap for ICS Calendar and ICS Calendar Pro.
Then I remembered. Right. A blog.
So here it is! As time allows, I’ll post here whenever a release has interesting new features I’d like to call attention to, or if there are new features I’m working on that I’m just too excited about to wait to announce. (Yeah, I get excited about this stuff.)
Without any further ado, today I’m going to talk about a new configuration option introduced in ICS Calendar Pro version 3.2.0, released yesterday.
New in Month with Sidebar view: the Table Cell Contents option
As with many, if not most, of the features that get added, this one came as a solution to a real-world dilemma faced by a user of the software. He had just upgraded from the free to the Pro version, and was eager to use the Month with Sidebar view, but he discovered that it really didn’t suit his site layout, which has a main body with a fixed width of about 600 pixels, very well.
Month with Sidebar view, by default, displays the times and titles for up to 3 events for each date in the table, and then when you click on a date, it displays the full details for all of that day’s events in the sidebar. Great! But if you have 3 or more events daily, and they have long titles, and both the calendar table and the sidebar need to fit into a width of 600 pixels… you see where I’m going with this. Each cell managed to fit about one word per line, the table stretched far down the page, day names overran the cells in the header bar, the whole thing was… not good. He didn’t like it, and neither did I.
But then I thought about the mobile breakpoint of Month with Sidebar, which, like Widget view, collapses down to a single column containing a slim table that just has a “dot” for each date that has events, showing the number of events on that date, with the daily events list below the table.
That’s a pretty clean layout that doesn’t need to be restricted to mobile view. Why not make it an available option for all screen sizes? So that’s what I did.
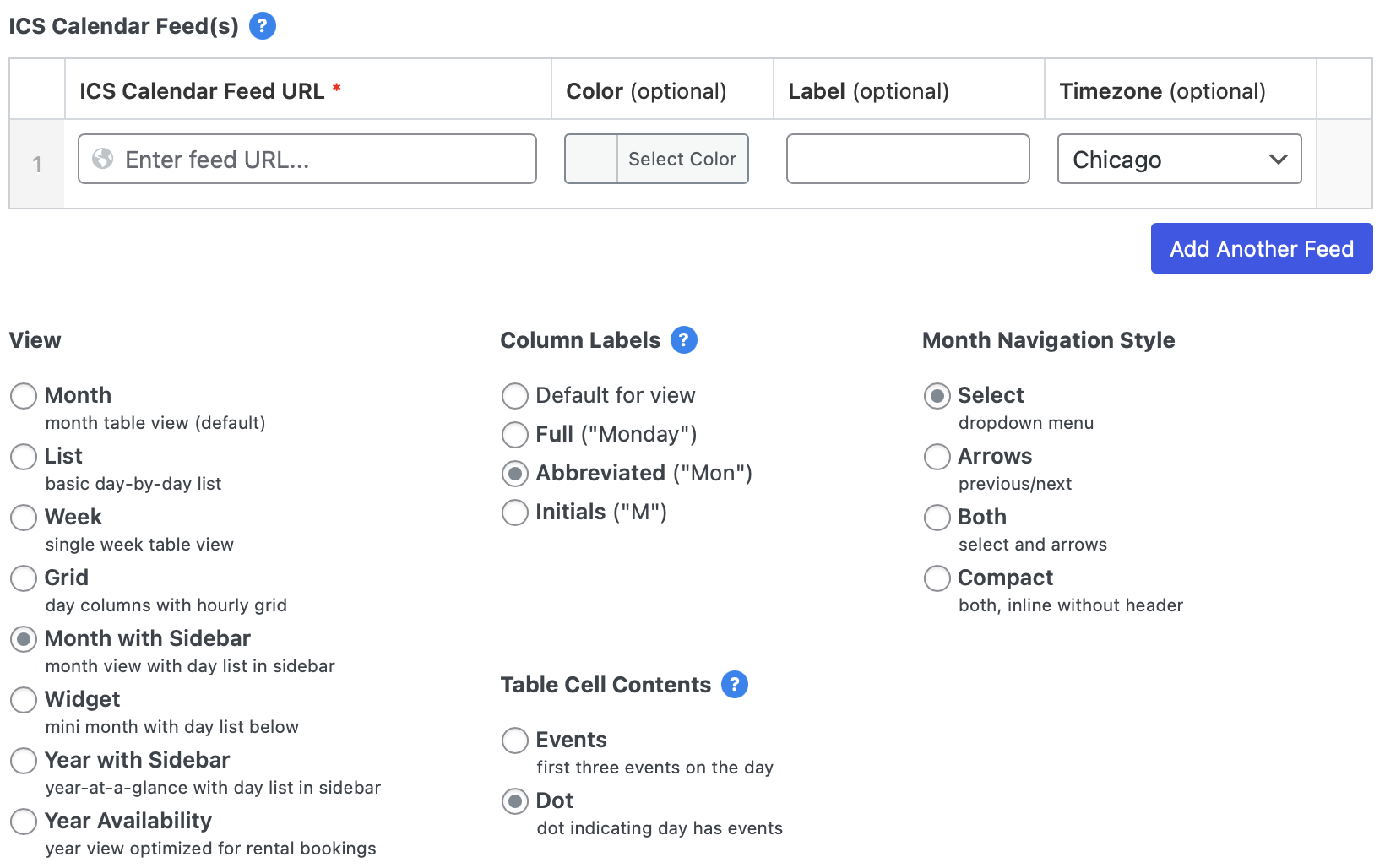
 Now there’s a new configuration option when you’re setting up a calendar in Month with Sidebar view: Table Cell Contents. Switch that to Dot and now you’ll get the dot view at all screen sizes. On larger breakpoints, the daily event list will still be in a sidebar to the right of the calendar table, and on phones there will be no change — that breakpoint will always show the dots with the list below.
Now there’s a new configuration option when you’re setting up a calendar in Month with Sidebar view: Table Cell Contents. Switch that to Dot and now you’ll get the dot view at all screen sizes. On larger breakpoints, the daily event list will still be in a sidebar to the right of the calendar table, and on phones there will be no change — that breakpoint will always show the dots with the list below.
The difference can be really striking. What was once an unreadable mess is now a streamlined layout perfectly suited for the space in which it’s used.
This is also a helpful example of two key things about ICS Calendar, and the development approach I’m taking with it. There were really two problems happening with this particular calendar, and two solutions. Did you catch that earlier?
One of the solutions was readily solved by an existing feature of the plugin: the day name headers. WEDNESDAY doesn’t fit particularly well inside a very small table cell, but WED or even W works just fine. That’s the Column Labels setting, and it’s been a part of both ICS Calendar free (using columnlabels="short" or columnlabels="min" in your shortcode) and Pro (using the setting shown in this screenshot).
The other, Table Cell Contents was a new feature I came up with as a solution to this particular user’s problem, and leveraging existing code from the mobile view, was able to turn around and release to the public the same day. (Since this setting is specific to the Month with Sidebar view, which is only included in the Pro version, there’s no shortcode equivalent for it in the free version.)
Of course, I’m not always able to add new features to the plugin in a matter of hours, but this is an example of what I’m striving to do: build a highly flexible plugin that suits the needs of everyone who wants to put their existing calendar — whether that’s Google, Office 365, Mac/iOS Calendar, or any other calendar software that generates an iCalendar subscription link — into their WordPress site. And if I find out the plugin is failing to do that in any particular situation, I’ll try to figure out what the problem is, and turn around quickly with a solution.
—Scott
